
CareMESH
Hospital Management System | careMESH
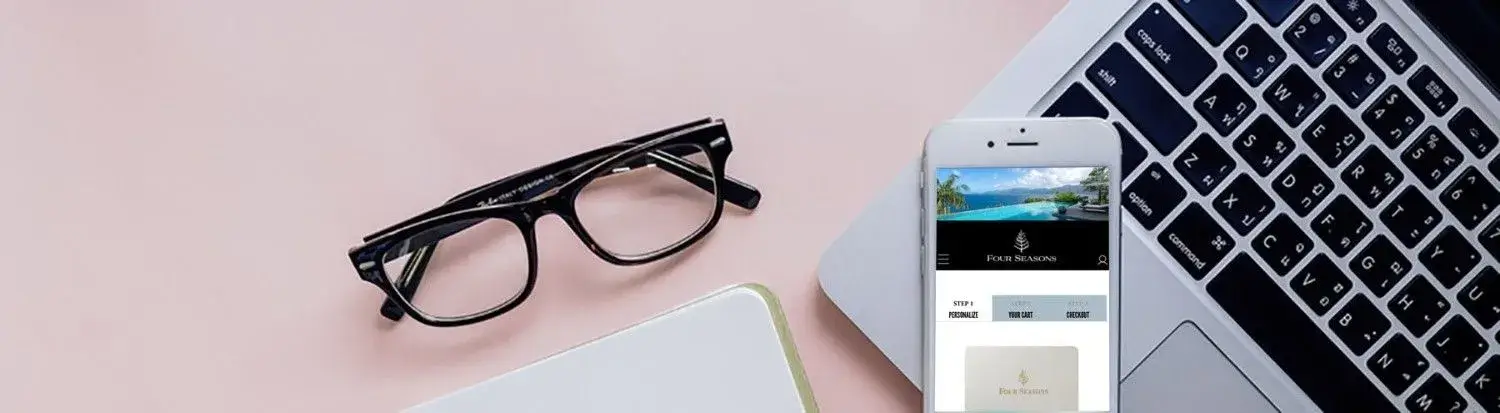
Introduction
This case study is about utilizing the potential of digital technologies to move the hospital a step forward and make it more accessible to people. The goal was to develop a digital solution that benefits doctors, medical staff, and hospital employees and helps manage their processes more effectively.

CareMESH
To dramatically improve care coordination, the careMESH healthcare communications platform combines a nationwide provider directory, admission/discharge alerts, care transition workflow tools, and secure communications into a single service.
The cloud-based services provided by careMESH empower hospitals and healthcare systems & agencies, and physician groups to communicate about patients more efficiently, maintain absolute control over when and where information is shared, and reduce reliance on outdated tools like fax and telephone calls.

Client Challenge
careMESH initially contacted CodBtyes to migrate the older web application to the newer version of react, to get the new functionalities and we also had to migrate the UI of the project that is from material UI 1 to material UI 4. But the challenge was to execute the whole thing without letting the application crash. Which would have been more time-consuming and high-priced.
So, later after a detailed discussion with the client, the proposed project was to develop a web application incorporating old functionalities like before within the newer version.
The Solution We Provide
CodBytes experts proposed a well defined guideline to follow when migrating from one step to another. We also tested the functionality with older versions. Apart from this we followed the docs to find the best and optimized solutions to the migration issues. The final outcome was a comprehensive software system that was both adaptable and capable of keeping up with technology developments while also managing the ever-changing healthcare market.

Technologies We Deployed
Check out the technologies used to create an interface that was easy, intuitive, and engaging to use for hospital employees.

React.js
Used as a UI Framework for creating frontend pages

Material UI
For the UI Design

Git
In order to control the migration errors and problems

Do you need to improve hospital management, or are you looking to reinvent healthcare with new software products?
If you have any suggestions or need assistance, please do not hesitate to contact CodBtyes . We have extensive experience in software development and are always eager to find the finest solutions for your company. CodBytes professionals would gladly give you a free consultation and help you find a solution.

Call Us
+91 9466066197

Email Us
codbytestech@gmail.com